魅力的な採用サイトを作るためのデザインのポイント
- Webサイト

はじめに
採用サイトは、企業が求める人材を獲得するための重要なツールです。
採用活動は企業の成長に直結するため、その入り口となる採用サイトのデザインには、ユーザーに企業の魅力を伝える工夫が求められます。
優れた採用サイトは、単に美しいデザインだけでなく、直感的に操作でき、情報が整理され、企業文化や価値観を効果的に伝えることができるものです。
本コラムでは、魅力的な採用サイトを作るためのデザインのポイントについて、グラフィックデザインやWEBデザインの視点から解説します。
また、SEO対策やオンラインサービスとの連携を視野に入れた効果的なサイト作りについても触れます。
もくじ
採用サイトにおけるデザインの重要性
採用サイトは、企業の「顔」となる重要なメディアです。
求職者は、求人情報を見たあと、企業のWEBサイトを訪れてその企業が自分に合うかどうかを判断します。
このため、採用サイトのデザインが求職者に与える第一印象は極めて重要です。
デザインが魅力的であるだけでなく、操作性や情報の整理が行き届いていることが、求職者の応募意欲を高めるポイントとなります。
デザインの観点から言えば、採用サイトでは以下の要素が重要です。
- 視覚的に魅力的であること: 企業のブランドイメージや文化を反映し、求職者に「ここで働きたい」と思わせるビジュアル。
- 使いやすさ: 情報が直感的に見つかりやすく、応募までの導線が明確であること。
- モバイル対応: 求職者の多くがスマートフォンで情報を確認するため、モバイルフレンドリーなデザインが必要不可欠です。
採用サイトの基本構成とデザインポイント
採用サイトをデザインする際には、基本的な構成をしっかりと抑えることが大切です。
以下の要素を採用サイトに含めることで、求職者にとって使いやすく、魅力的なデザインを実現できます。
トップページ
採用サイトのトップページは、最初に目にする部分であり、第一印象を左右します。
シンプルでありながら、企業の強みや特徴を一目で伝えるデザインが求められます。
- ビジュアルのインパクト: ヒーローイメージや企業の理念を体現する写真やビデオを使うことで、求職者の興味を引きます。
- メッセージ性: 求職者に向けた一貫したメッセージを、キャッチコピーやタグラインで強調します。

会社紹介ページ
企業のビジョンやミッション、社風を伝えるページは、求職者が「どんな会社か」を理解するために重要です。
こちらでは、企業の価値観や取り組み、働く環境を魅力的に表現します。
- 写真や動画の活用: 実際の職場風景や社員インタビューを盛り込み、企業の「中の様子」を視覚的に伝えます。
- ストーリーテリング: 企業の歴史や成功事例を物語として描くことで、感情に訴えるコンテンツを作成します。

求人情報ページ
求職者にとって最も重要なページである求人情報ページは、見やすくわかりやすいレイアウトが重要です。
・求人情報の整理: ポジションごとに情報を整理し、募集要項や応募条件を明確に記載します。
・応募の導線を明確に: 求人情報ページから応募ページまでの流れをスムーズにし、CTA(Call to Action)ボタンを目立たせます。

社員インタビューページ
実際に働く社員の声は、求職者にとって非常に参考になります。社員の生の声を紹介することで、企業の雰囲気や文化をリアルに伝えます。
- インタビュー形式: インタビュー記事や動画を通じて、社員の仕事内容やキャリアパス、職場での体験を共有します。
- ビジュアルとの組み合わせ: インタビューには写真を合わせて、親しみやすさを高めましょう。

見やすさと使いやすさを両立するユーザーインターフェース(UI)デザイン
優れたUIデザインは、採用サイトの成否を大きく左右します。見た目の美しさだけでなく、直感的に操作できるかどうかが求職者の利便性を高めます。
シンプルで明確なナビゲーション
ナビゲーションは、求職者がスムーズに情報を探し出すための「地図」のような役割を果たします。
シンプルでわかりやすいメニューを提供し、欲しい情報にすぐにアクセスできるようにすることが重要です。
見やすいフォントと配色
視認性の高いフォントを選び、過剰な装飾を避けて、読みやすさを優先します。
色の組み合わせも考慮し、コントラストを高めて情報が伝わりやすくすることが大切です。
企業カラーを使いながらも、全体のバランスを取った配色が効果的です。
レスポンシブデザイン
YouTubeをはじめとする動画コンテンツのSEOは、2024年も重要視されます。
動画のタイトル、説明、タグに適切なキーワードを含めることはもちろん、
動画自体も検索エンジンにインデックスされるよう最適化する必要があります。

企業の魅力を伝えるビジュアルとコンテンツ作成
求職者が応募を決めるポイントは、企業の魅力をどれだけ正確かつ効果的に伝えられるかにかかっています。
ビジュアルやコンテンツは、企業の文化や価値観を表現する強力なツールです。
高品質な写真と動画の活用
企業の実際の雰囲気を伝えるために、オフィスや社員の写真を使うことは非常に有効です。
特に、動画コンテンツはより深い印象を与えることができます。
会社の一日を追うドキュメンタリースタイルや、社員インタビューを通じて、企業の内部を垣間見せることで信頼感を高めることができます。
コンテンツのストーリーテリング
企業の歴史や未来に向けたビジョンを、単なる事実の羅列ではなく、感情を引き出すストーリーとして伝えることが重要です。
求職者は、共感できるストーリーに惹かれ、企業への興味を深めます。
モバイル対応とレスポンシブデザインの重要性
モバイルファーストの設計
モバイル対応を後付けするのではなく、最初からモバイルファーストの設計を心掛けることで、使いやすさを向上させます。
画面が小さくても、情報が整理され、操作が直感的であることが理想です。
SEO対策を考慮した採用サイト設計
魅力的な採用サイトを作っても、求職者に見てもらえなければ意味がありません。
そこで、検索エンジン最適化(SEO)は、採用サイトにとって重要な要素となります。
キーワードの選定
モバイル対応を後付けするのではなく、最初からモバイルファーストの設計を心掛けることで、使いやすさを向上させます。
画面が小さくても、情報が整理され、操作が直感的であることが理想です。
メタタグとAltテキストの最適化
ページごとに適切なメタディスクリプションを設定し、検索結果でのクリック率を高めます。
また、画像にはAltテキストを付け、検索エンジンが画像内容を理解できるようにします。
効果的なオンラインサービスの活用方法
採用サイトでは、オンラインサービスを活用することで、求職者との接点を増やし、エンゲージメントを高めることができます。
チャットボットの導入
リアルタイムで求職者の質問に対応できるチャットボットを導入することで、問い合わせのハードルを下げ、より多くの求職者とつながることができます。
ソーシャルメディアとの連携
採用サイトにソーシャルメディアのフィードを組み込み、企業の最新情報や採用に関するニュースを常に提供することも効果的です。
SNSとの連携は、求職者が企業の動向をリアルタイムで把握できる手段として有用です。
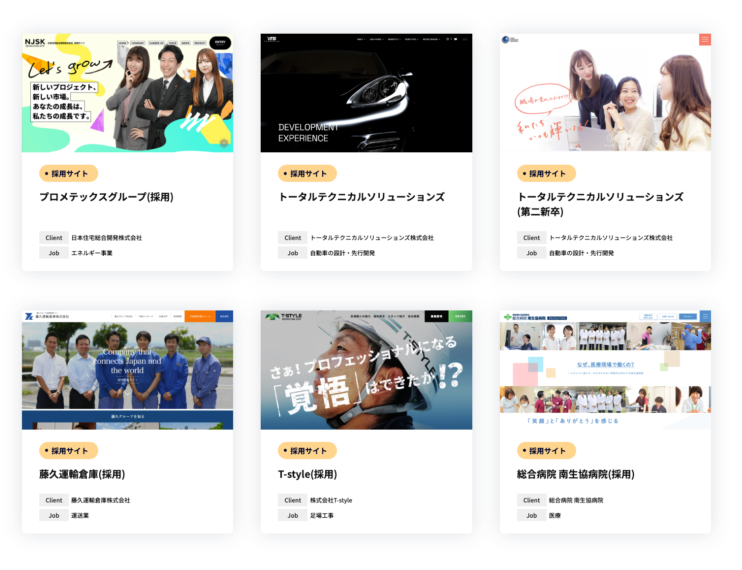
成功事例とインスピレーション
魅力的な採用サイトの成功事例から、デザインのインスピレーションを得ることができます。
以下にいくつかのポイントを紹介します。
インタラクティブな要素を取り入れた採用サイト
一部の企業は、インタラクティブな要素を取り入れ、ユーザーに楽しみながら企業情報を探る体験を提供しています。
例えば、クイズ形式で自分に合った職種を見つける仕組みや、バーチャルオフィスツアーを提供することで、ユーザーにアクティブな体験を提供しています。
ブランドストーリーを強調したデザイン
成功する採用サイトは、企業のブランドストーリーを一貫して強調しています。
企業のビジョンや価値観が自然に伝わるデザインを構築することで、求職者に「この会社で働きたい」と思わせることができます。
まとめ
魅力的な採用サイトを作るためには、デザインの美しさだけでなく、求職者にとって使いやすく、企業の魅力を伝える情報が適切に配置されていることが重要です。
サイトの構成やビジュアル、SEO対策、モバイル対応といった要素をバランス良く取り入れ、企業の強みを最大限に引き出す採用サイトを目指しましょう。